Before reading this tutorial, I recommend reading the first two parts:
Customizing Blogs for Dummies – Part One – Understanding HTML
Customizing Blogs for Dummies – Part Two – Choosing a Template and Uploading It.
Customizing Blogs for Dummies - Part Four will hopefully be posted by next week. It is taking me longer than I thought to post these.
In this tutorial I’ll help you learn how to change your blog banner and adjust the size of your columns. This tutorial is for Blogger but other blogging programs are probably similar.
Let’s start by looking at some of the measurements listed in your HTML code. The tricky part is that your code might not have the same names as mine but that doesn’t matter. Through trial and error you’ll get it figured out. Changing your column widths may take a couple minutes or an hour depending on how easy it is for you to figure things out. Remember, patience is a virtue :)
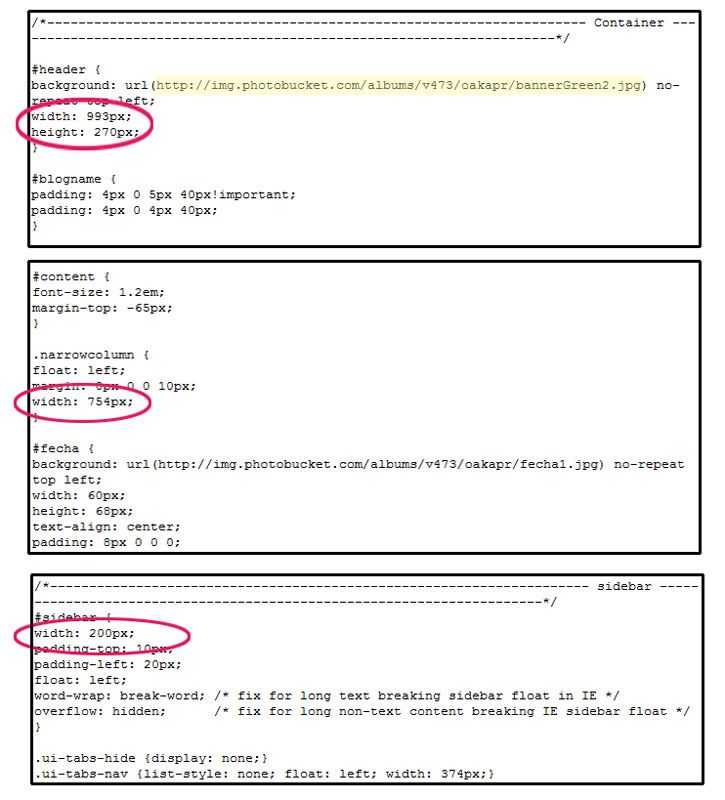
Here are parts of my current HTML code that I need to look at to change the banner and column widths. These were not listed close together. I had to search through the entire code to find them all.
To successfully change the column widths you need to look at the big picture. You can’t just change the width of one thing. You need to change at least two widths to make it work. The width of this section I’m writing in is currently set to 754 px. The width of my sidebar is currently set to 200 px. If I decided I wanted my sidebar wider I could change it to 250 px but then I would need to adjust the number for this posting section to 704 px. In other words, I took the 50 pixels from one column and put them in the other. If I wanted to widen or shrink this posting area and still keep my sidebar at 200 I could do that too with a little more work. For example I could widen this posting area to 804 and leave my sidebar at 200, but then I would need to increase the size of my banner by 50 px. If things don’t look right there may also be a wrapper size that needs to be increased.
Important: When you change ANYTHING in your HTML code PREVIEW it first. Blogger has a button that will allow you to preview any changes you make. Use it! If you get things wrong it doesn't matter a bit. Learn what you can from your mistake and then press the "clear edits" button and start over. Your code may not be named the same as mine. If that's the case start playing around with all the numbers. If something is set to 200 px, change it dramatically to 800 px and PREVIEW the changes so you can visually see if that is the right number to change. If it is changing the section you want changed you can play around with the numbers until you get it the way you want. I've downloaded templates in other languages and it really hasn't mattered because I just play with the numbers until I figure out which number is the right one to change.
If I want to create a new banner for the top of my blog, I can look at the HTML code and find out exactly what size to create my new banner. As you can see my banner is 993 px by 270 px. After I create a new banner in that size, I will use the “save for web” feature in Photoshop to make sure the file size is as smaller, then I save it. Upload your new banner (in .jpg form) to a place like Photobucket. After it’s uploaded you copy the URL provided by Photobucket and use it to replace the URL of your current banner. See the highlighted section in my HTML code above.

1 comments:
Seriously, what don't you do. You are the instructor to beat all instructors. This is so fascinating to learn. I would love to put it to use, but I don't quite see how you and others find the time to do all this.
Post a Comment